设计师需要紧跟最新的设计潮流,工作风格应该改变和发展,以保持工作的新鲜感,并与客户和产品产生共鸣。所以,设计趋势是设计师们需要关注的重点。年末了,一起来回顾一下今年最有趣的设计趋势吧!本文源自网络用户投稿,内容比较实用,因此在本网发布。
一、界面设计趋势
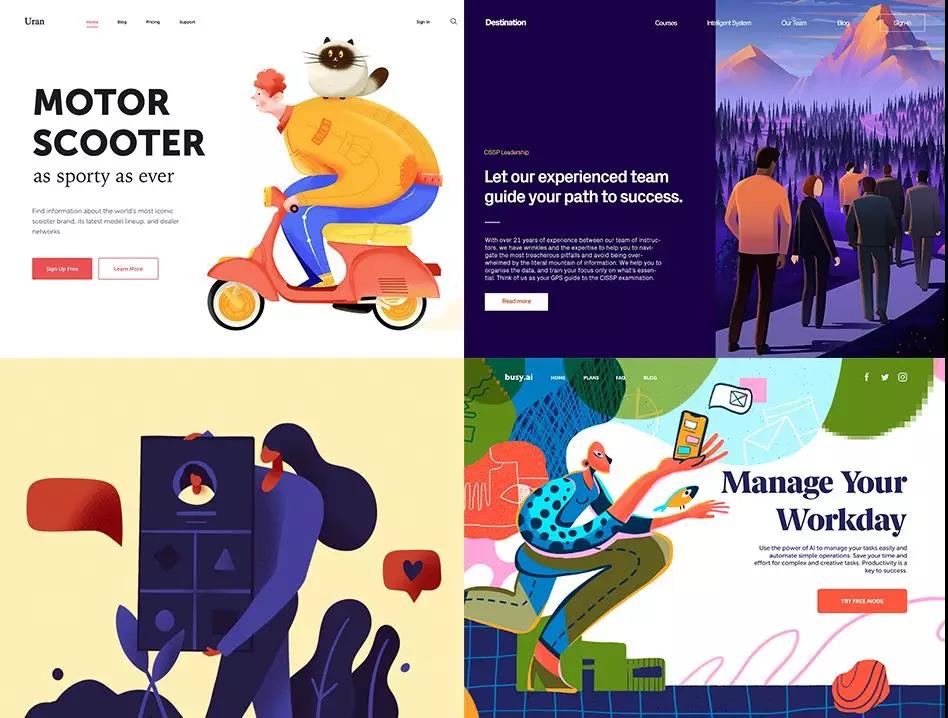
彩色和定制插图
大胆、充满活力的色彩和有趣的风俗化人物的定制插图在2019年回归,并成为今年的主要趋势。据统计,这类内容的转换效果比任何其他类型的视觉内容好7倍。现在的公司更多地利用定制插图。使用自定义插图,该公司展示了他们的品牌价值的独特性。这种设计方法通过使品牌体验更加个性化,帮助企业更接近客户。毫无疑问,这种定制插图是昂贵的,但选择它们你会得到很多的好处。最受欢迎的方向是简单形状和等距形式的插图。

液态的图形
设计变得更加数字化,跟随这些趋势的设计师和艺术家将复杂的色彩形式带入了现实世界。液体、全息、彩色的形式和闪光无处不在。它不仅涉及图形,还涉及字体排版。
创意大胆的大字体
时髦和大胆的字体在今年非常流行。在许多情况下,排版取代了背景图片,呈现了页面的主要元素。此外,这一趋势唤醒另一种版式趋势,轮廓版式,这些趋势往往混合在一起。
黑暗主题
在Mojave更新发布后,黑暗主题开始流行。黑暗面吸引了用户,世界知名的公司已经发布了带有黑暗面主题的软件更新。
*Mojave:Apple macOS Mojave(莫哈维)是苹果公司研发的新版macOS桌面操作系统,代号“Mojave”。
创意性加载器
动画设计并没有保持去年的趋势。公众喜欢有趣,具有延展性的动画。UI设计还在不同的加载情况下使用了动作。复杂、有趣的动画吸引着用户,并且也允许个性化用户体验。
自定义3D图形:动画和静态
3D设计是今年一个更加突出的趋势。现在它不仅是一个静态的设计,而且是一个动画3D图形。各种自然材料的模拟,物体的运动和令人兴奋的物体组合,激发了用户的兴趣,并使其停留。
明亮,大胆的颜色和渐变色
再去使用去年设计中流行的渐变色,这如今看来往往有些过时了。但是渐变色并没有消失,新的更好的渐变色即已经到来。今年将使用的是丰富的,华丽的色彩。
极简主义
与2018年流行的配色方案不同,极简主义设计已然登场。
界面的极简程度由产品公司选择,强调静态的本质、精英主义和高质量的服务和产品。通过使用单色调色板和粗体字体来实现极简主义。
二、用户体验设计趋势
界面中的语音
你还记得自己最近听过多少次“OK,谷歌”吗?谷歌、Alexa和Siri是我们的日常助手。几乎50%的搜索都是用语音进行的,因为语音有很多好处,比如不需要用手。
微交互
微交互的出现很频繁,人们几乎在所有软件产品中都使用微交互。借助流畅的动画制作,界面看起来更加动态,更轻巧,它也使日常互动更有趣。
骨架屏(Skeleton Screen )
Skeleton Screen(骨架屏)就是在页面数据尚未加载前先给用户展示出页面的大致结构,直到请求数据返回后再渲染页面,补充进需要显示的数据内容。常用于文章列表、动态列表页。而现在越来越多的产品倾向于使用Skeleton Screen(骨架屏)替代,以优化用户体验。
这种方法可以让用户认为你的项目是快速的。当你的应用加载骨架屏幕时,会感觉到平滑的工作,流畅和准确性。
手势控制
随着无按键电话的出现,电话前面板的整个表面都占据了屏幕,手势控制已成为导航的绝对必要方法。现在,每个人都希望减少控制的数量,增加直观的手势控制。
拇指友好(Thumb-friendly)的体验
去年,顶级移动公司发布的智能手机具有足够大的屏幕(5英尺7- 6英尺2英寸)。它使我们的手指和手伸展运动。拇指导向的设计将所有重要且常用的控件传输到屏幕底部。你只需要用拇指就能接触到应用程序的基本部分,而无需另一只手。但是坦率地说,这种趋势的转变早在底部导航菜单出现之前就开始了。
三、消逝的趋势
无处不在的视频
你还记得2015-2017年的主流趋势是背景视频吗?现在是时候放手了。背景视频不再流行,用户更喜欢快速的数据加载和没有延迟的网站。
几何形状,图案,线条和圆
混合了几何形状的图案在今年变得不那么流行了。尽管,长久以来,它们俘获了许多设计师的心,但现在它们被自定义插图和工艺图案所取代。